
Thanks for the share! 🙂
Nice to meet you, Daniel! 🙂
Hey Vale, nice to meet you! 🙂🙂
Thanks so much, Joel! It means a lot! 🙂
Hey Tobias! 🙂
CSS Weekly #592 💪 Use cases for :has() 🚀 Font Performance Optimization 🎥 Convert a Video to Pure CSS ⚓️ Anchor Positioning Quirks Featuring @joshwcomeau.bsky.social@ryanmulligan.bsky.social@phendan.bsky.social@tahazsh.bsky.socialcssw.io/issue-592

Learn practical use cases for :has(), how to make your fonts load faster and render more smoothly, how to use ChatGPT to generate CSS, and more.
Hello developers! 👋 I'd like to connect here on Bluesky with more people passionate about: ⭐️ CSS ⭐️ HTML ⭐️ Accessibility ⭐️ Frontend ⭐️ VS Code Let's connect! 🤝
A quick tip showing you how to actually make VS Code Minimap useful using Mark Section Headers. 🔥 youtu.be/9iv7P688AnY

YouTube video by CSS Weekly
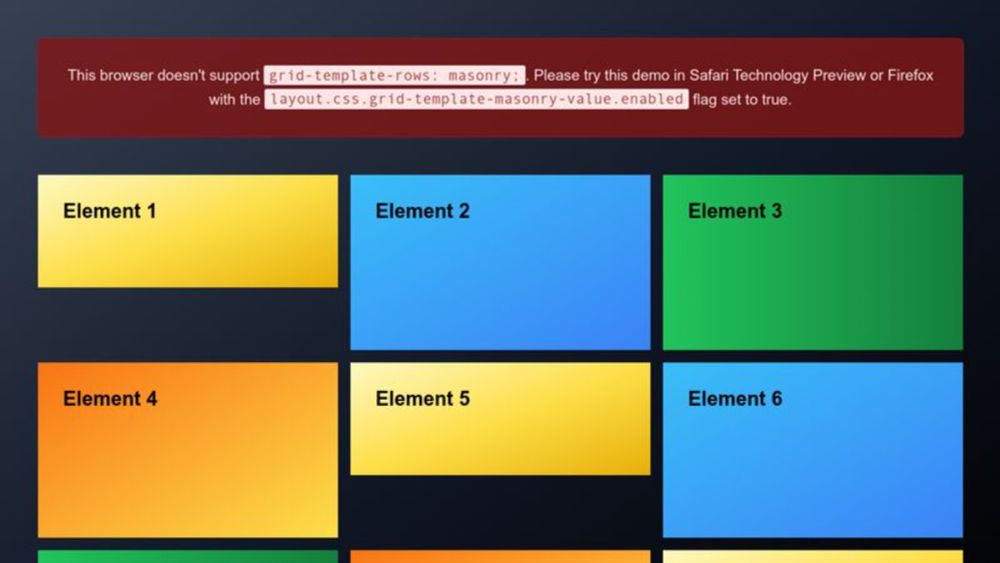
I'm on board with "display: masonry" primarily because, from my experience, many developers still find CSS Grid difficult or confusing, and adding Masonry to it with its gotchas might further deter them from learning/using CSS Grid. What do you think?