After reading: I find the Webkit arguments generally more convincing than Chrome's. I'd love to see more 'hybrid' layouts built from existing properties, & I'm skeptical about 'auto'-size masonry tracks. But I also know Chrome is working on a prototype, which will be interesting to see.
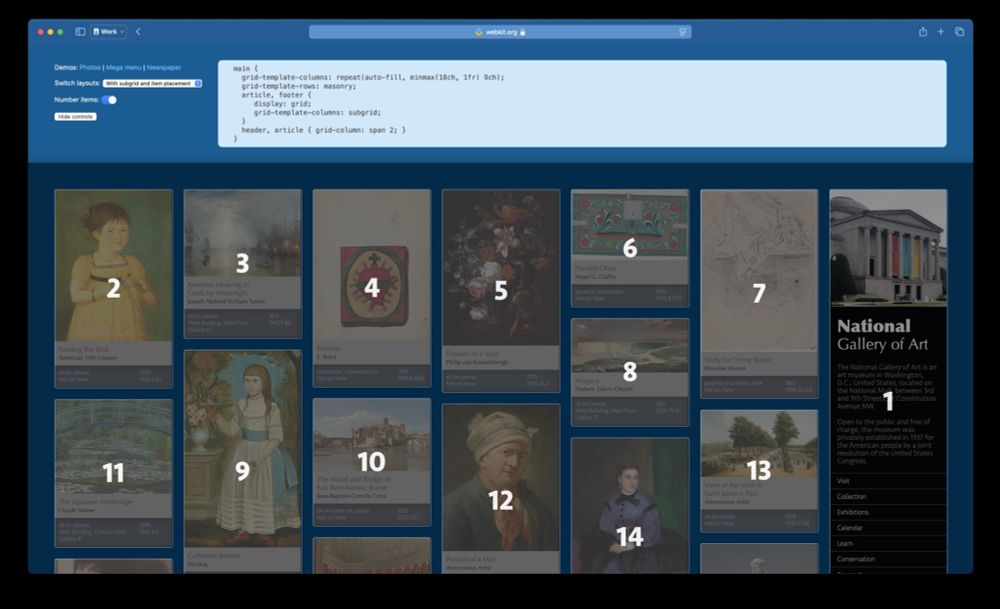
見てる: "Help us choose the final syntax for Masonry in CSS | WebKit" https://webkit.org/blog/16026/css-masonry-syntax/
Hoffe genug Spoons zu finden, um an der Board-Game Seite weiter zu werkeln, um endlich mal die Session-Planung fertig zu bekommen und weiter mit dem CSS-Masonry-Grid zu kommen.
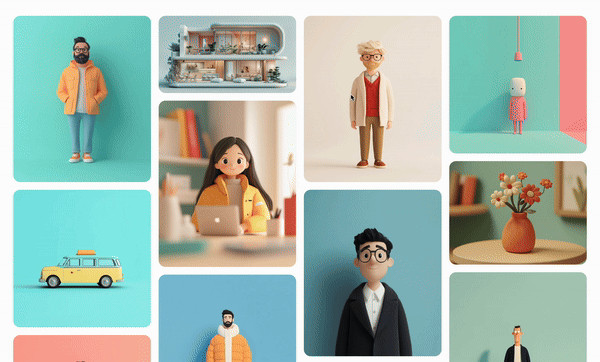
How to create a masonry grid layout with Tailwind CSS and JavaScript Read the article, see it live and get the code. - lexingtonthemes.com/tutorials/ho...

Need to teach them an appreciation for good masonry.