JavaScriptのmatchMediaメソッドを使ったメディア判定 blanche-toile.com/web/javascri...#Webdev#JavaScript#matchMedia#Design#WebDesign#デザイン#Webデザイン

より良いUI/UXを意識するのであれば、JavaScriptによるプログラムの実装もユーザーの環境に合わせることが求められますが、matchMediaメソッドを使うことでメディアクエリや表示領域のリサイズの判定、hover動作のデバイスの判別、Webブラウザのダークモードの判別など、様々なメディア判定が可能となります。
JavaScriptのmatchMediaメソッドを使ったメディア判定 blanche-toile.com/web/javascri...#Webdev#JavaScript#matchMedia#Design#WebDesign#デザイン#Webデザイン#Web制作#ホームページ制作

より良いUI/UXを意識するのであれば、JavaScriptによるプログラムの実装もユーザーの環境に合わせることが求められますが、matchMediaメソッドを使うことでメディアクエリや表示領域のリサイズの判定、hover動作のデバイスの判別、Webブラウザのダークモードの判別など、様々なメディア判定が可能となります。
JavaScriptのmatchMediaメソッドを使ったメディア判定 blanche-toile.com/web/javascri...#Webdev#JavaScript#matchMedia#Design#WebDesign#デザイン#Webデザイン

より良いUI/UXを意識するのであれば、JavaScriptによるプログラムの実装もユーザーの環境に合わせることが求められますが、matchMediaメソッドを使うことでメディアクエリや表示領域のリサイズの判定、hover動作のデバイスの判別、Webブラウザのダークモードの判別など、様々なメディア判定が可能となります。
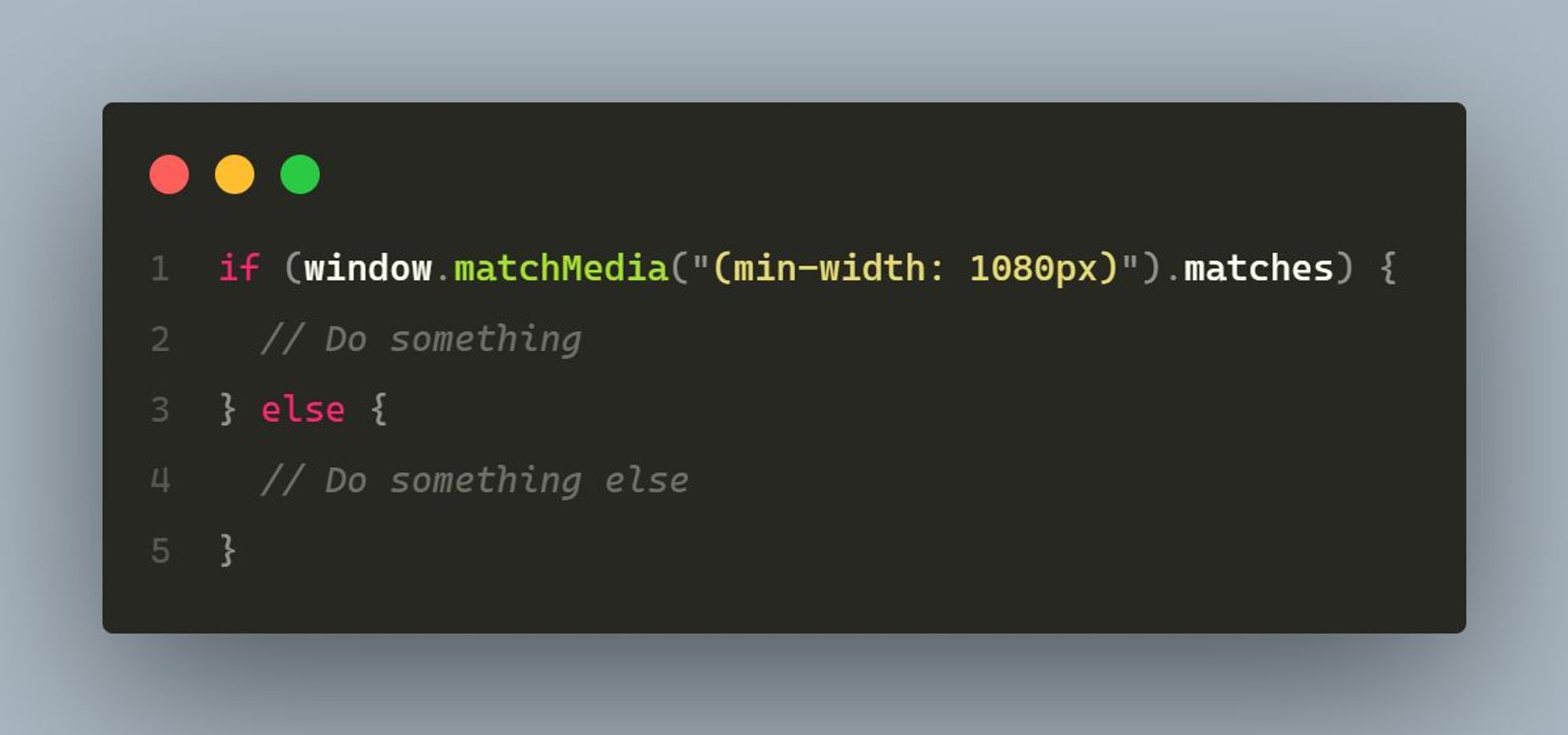
Aproveitando a rede nova para reciclar conteúdo: Poucos dinossauros sabem, mas também dá para usar as media queries com a API matchMedia do próprio Javascript: Isso é útil quando esconder a renderização de algum componente é mais benéfico do que esconder ele só com CSS cc @sseraphini.bsky.social


very useful article on MDN about using the #matchMedia API t.co/E2ubRQyq7c