見てる: "How to Create a Chrome Extension with React, TypeScript, TailwindCSS, and Vite - Lucky Media" https://www.luckymedia.dev/blog/how-to-create-a-chrome-extension-with-react-typescript-tailwindcss-and-vite-in-2024
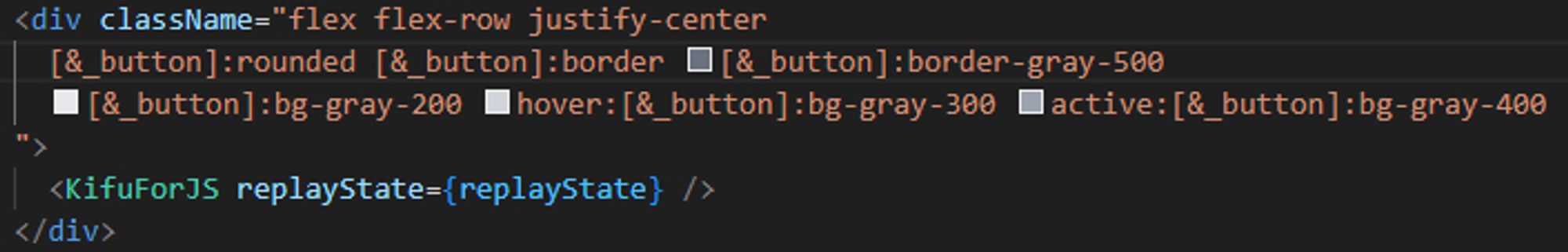
TailwindがリセットCSSするタイムはわずか0.05秒に過ぎない。では消えたbuttonのアピアランス(Chrome相当)を戻すための無駄なスタイル指定を見てみよう。 ([prettier|eslint]-plugin-tailwindcssまだセットアップしてないので順番ぐちゃぐちゃなのは勘弁して)

Meus últimos 3 projetos react eu fiz apenas utilizando tailwindcss, nada de custom class. Ano passado eu era o maior hater do tailwind. O que será q aconteceu?
Astro+TailwindCSS+daisyUIばっか使ってるな…たまにalpinejsが増える(ちょっとだけ動くときに)
Usando TailwindCSS do jeito que o @lixeletto.bsky.social gosta 😛😂
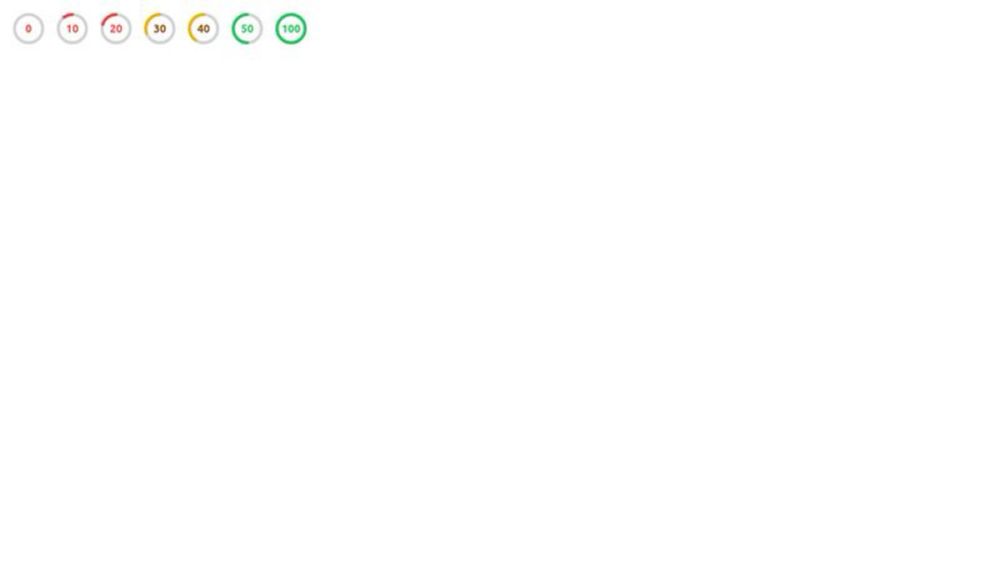
Compartilhei um exemplo de indicador de performance fru-fru usando TailwindCSS e Framer Motion em meu Codepen (que estava abandonado 👇 Esse exemplo foi uma POC para um projeto que usa essas bibliotecas mas pode só usar CSS animation no lugar do Framer Motion codepen.io/k8adev/pen/v...

...
TailwindCSS完全に理解した:blobcat_frustration:
From my Newsletter: Building with AdonisJS & Inertia: 1.4 - Setting Up TailwindCSS, Shadcn-Vue, & Auto Component Imports www.youtube.com/watc...

eu costumo fazer tudo com tailwindcss então fica mais fácil ainda
How to Create a Chrome Extension with React, TypeScript, TailwindCSS, and Vite: www.luckymedia.dev/blog/how-to-...

For over a decade, Lucky Media has been a leading Software Development Agency in the US, based in Dallas, TX. We build custom software solutions for your business.