
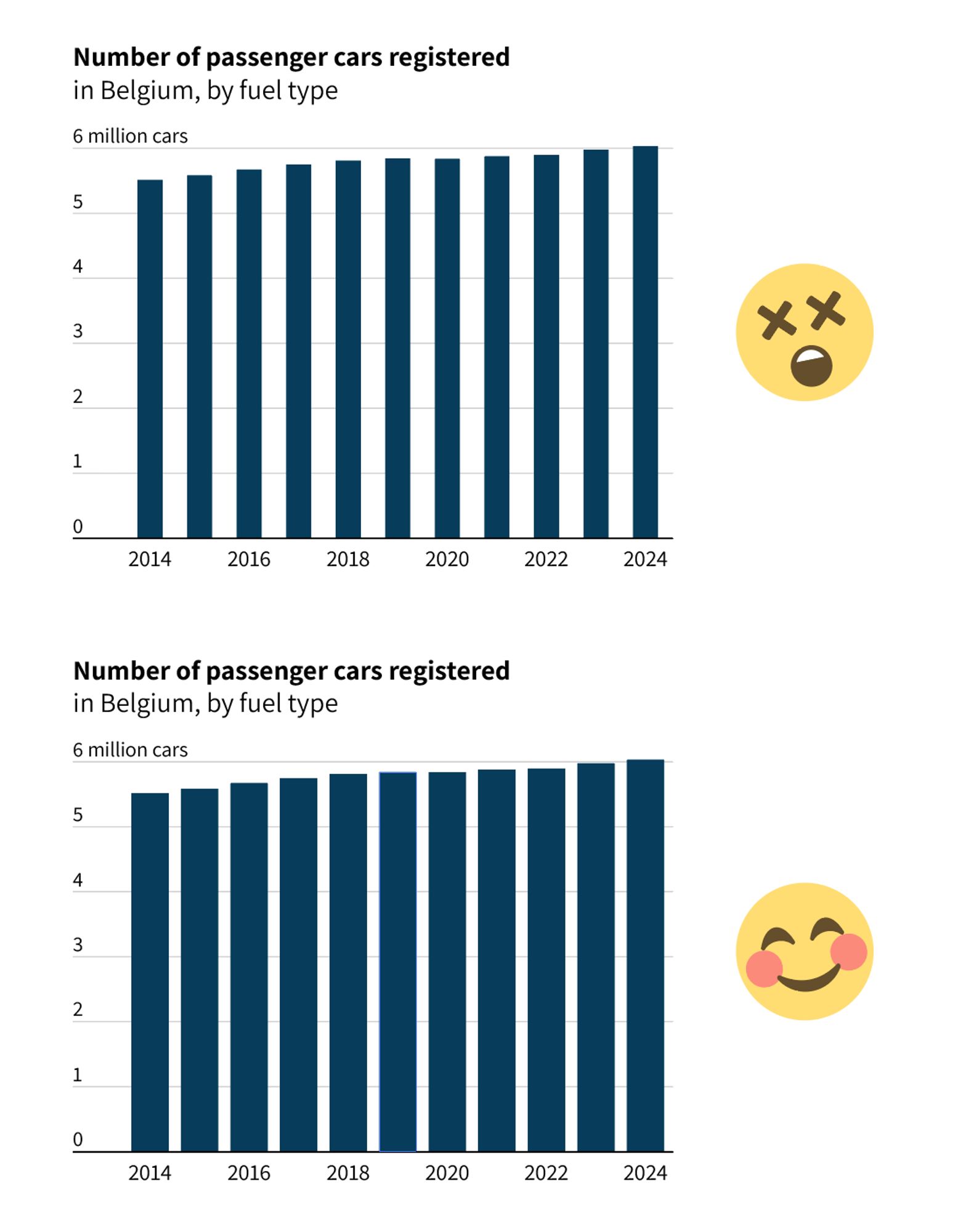
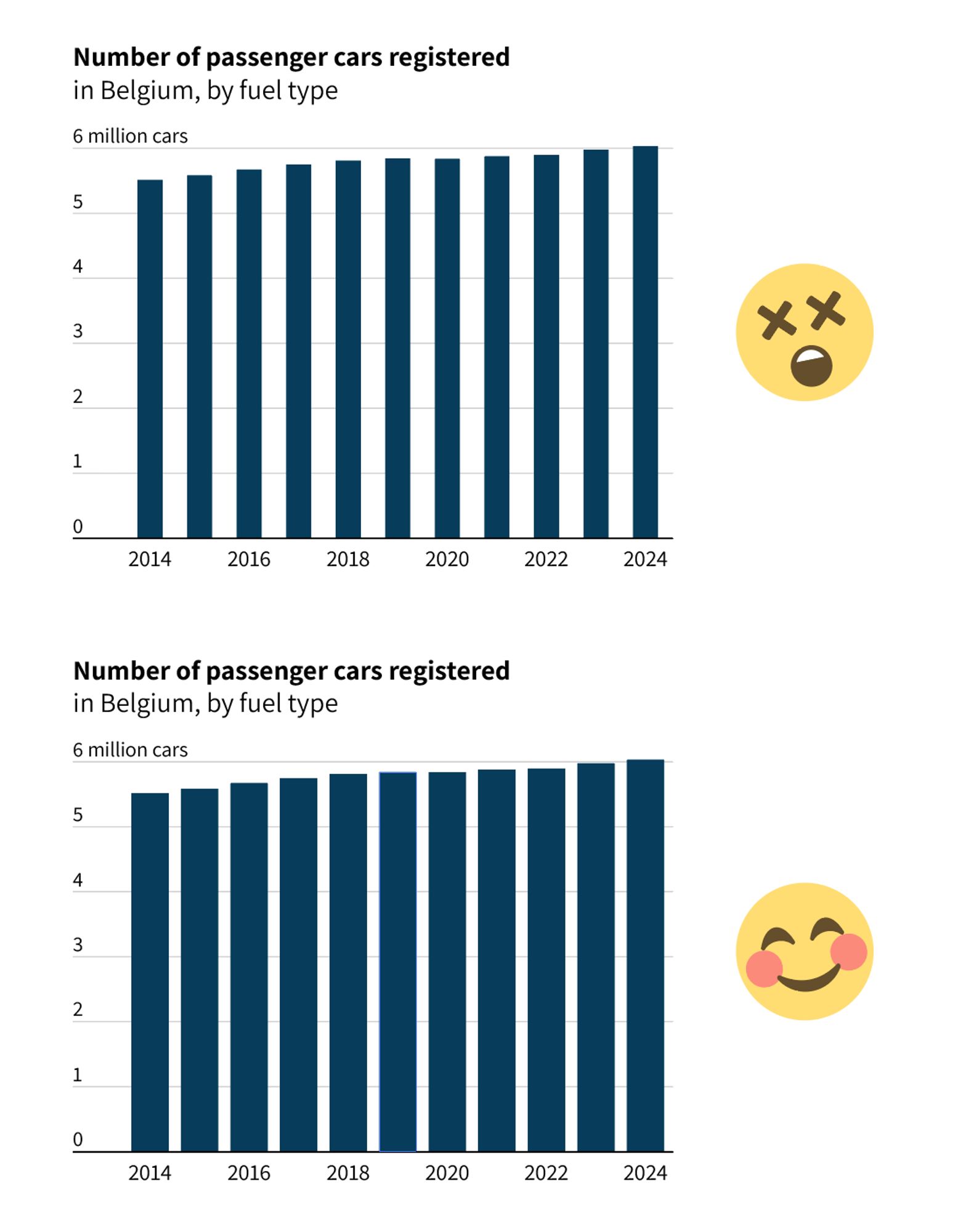
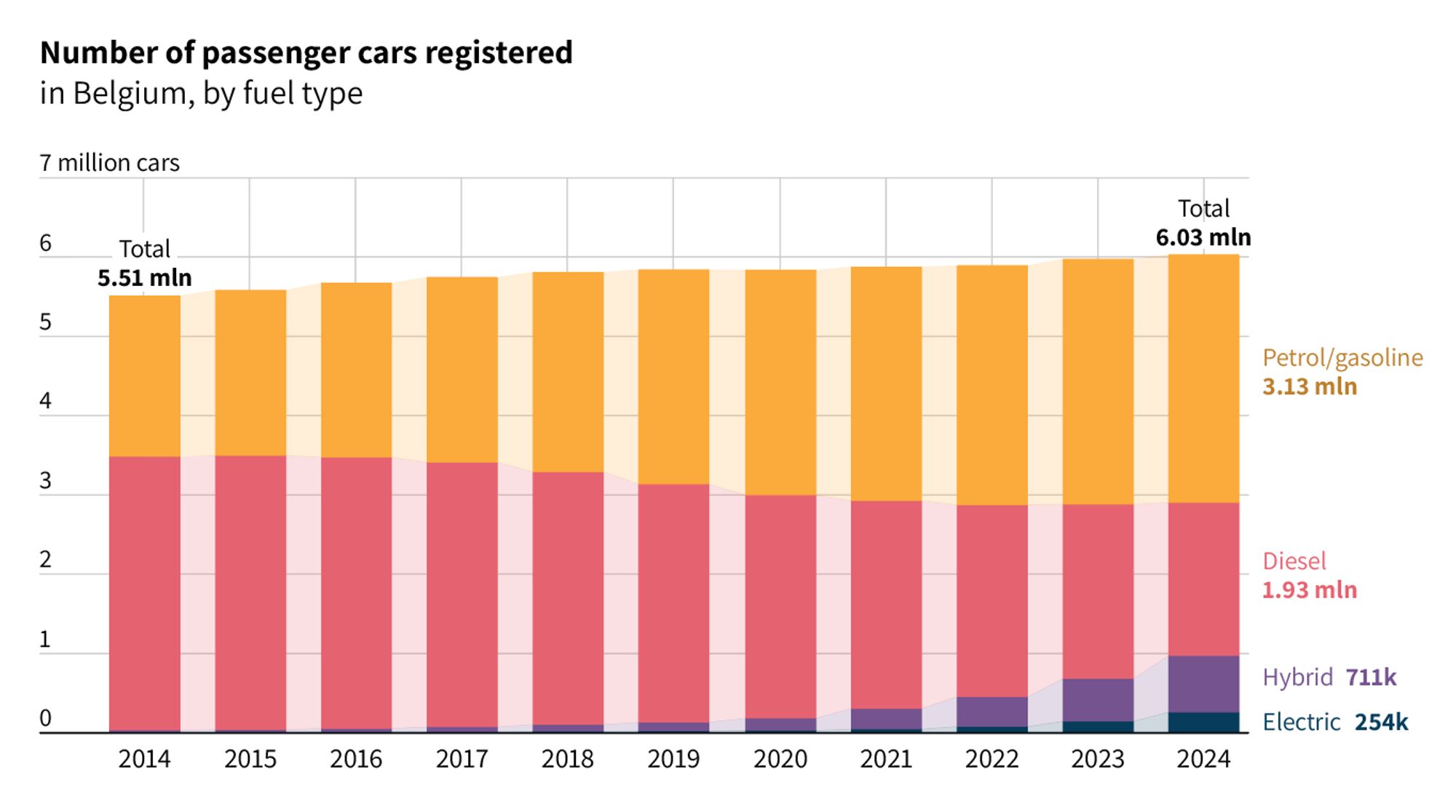
⚠️ Watch out for Moiré effects! Make sure that the gap between the bars is significantly smaller than the bars themselves. Otherwise, it creates a distracting zebra-stripey pattern. For Edward Tufte, these unintentional patterns are one of the major sources of chartjunk. (3/4)

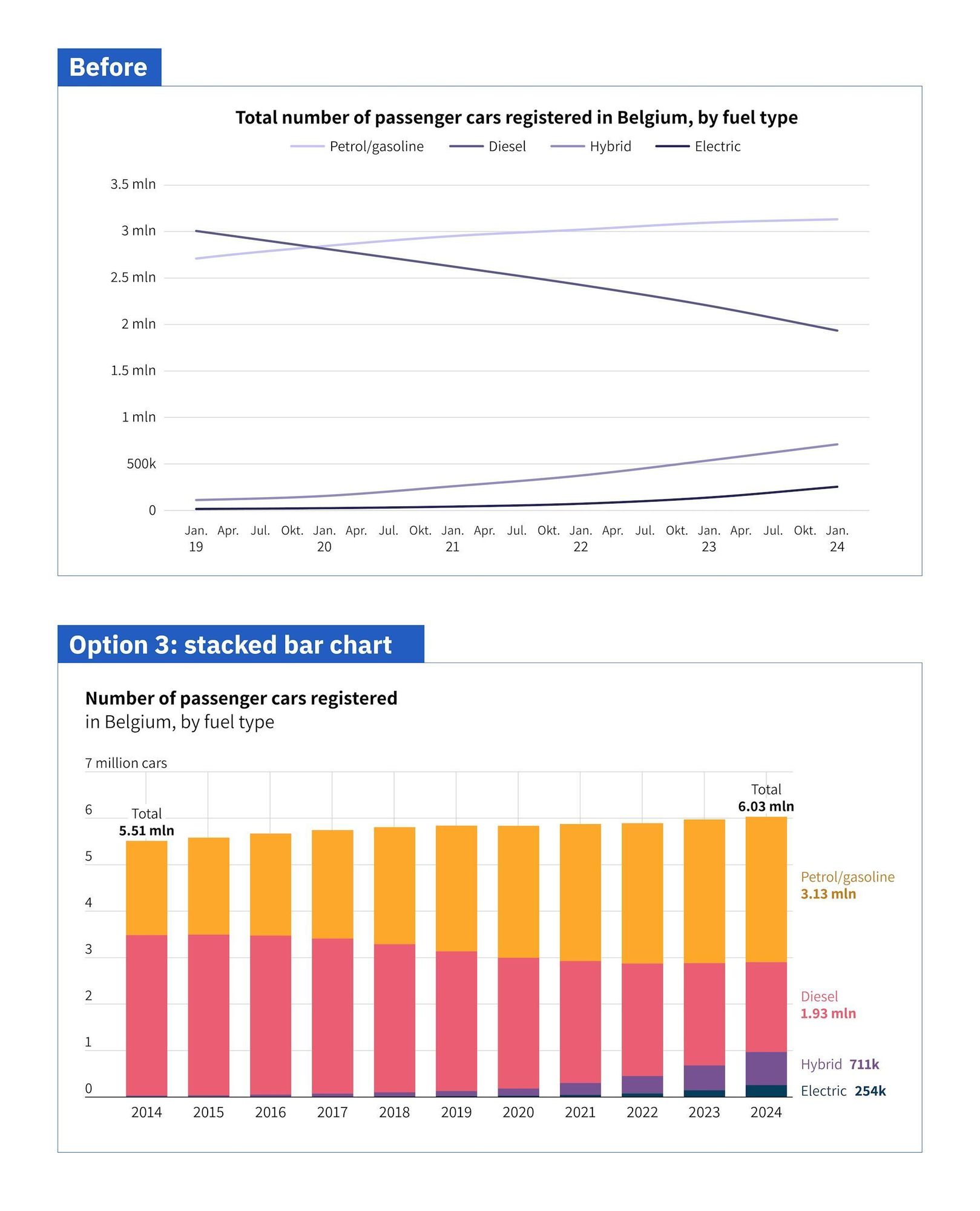
Day 3 of exploring alternative chart types for the same dataset: a good old stacked bar chart! ✅ Enables us to see not only the evolution of the total, but also the breakdown by category, ánd the evolution for each category. Check, check and check. (1/4)




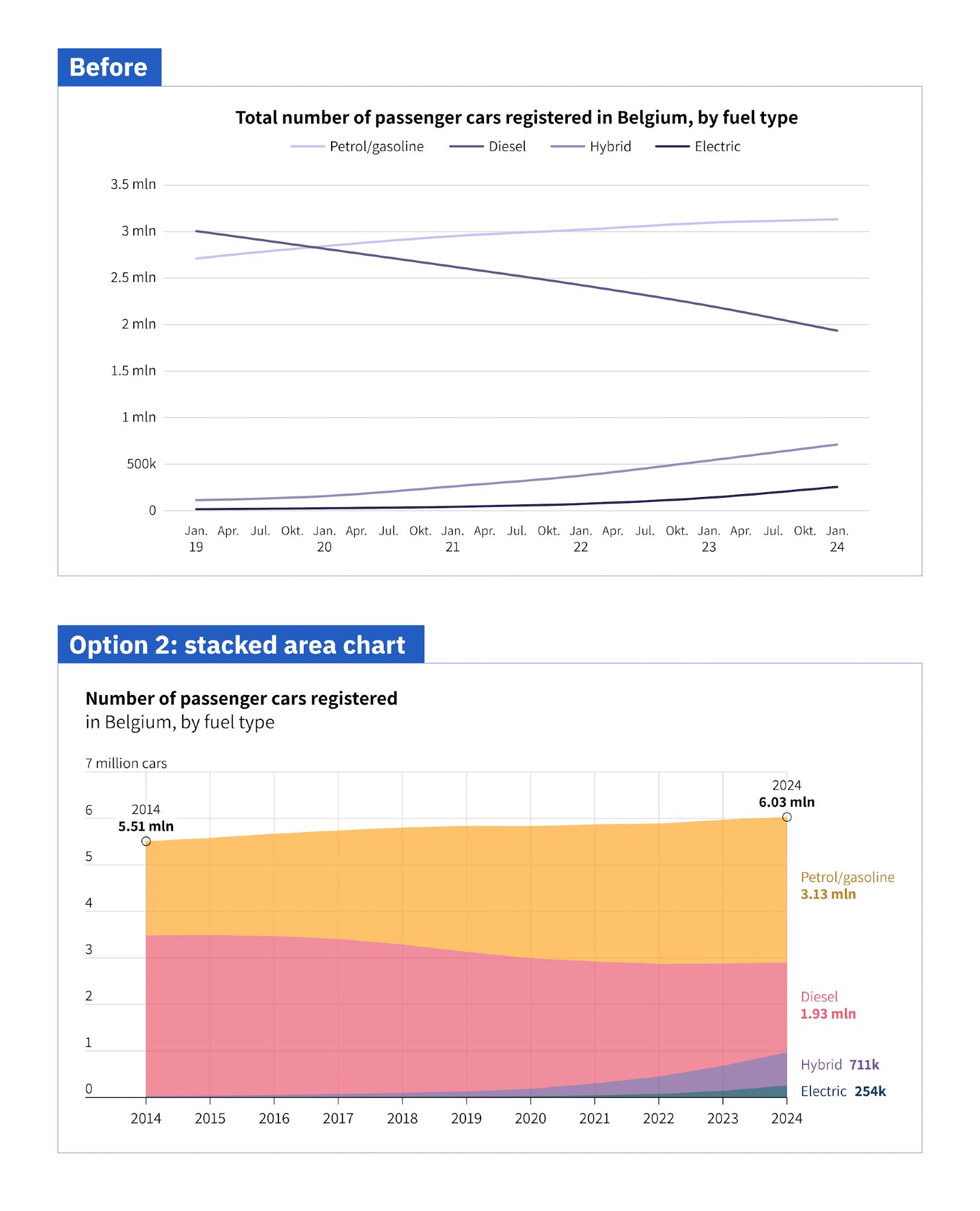
This type of chart works best if you want focus on the breakdown of the total into different categories. For example, if you want to show that electric cars are still only a tiny fraction (<5%) of all registered cars. That's what's called a 'part-to-whole comparison'. (2/3)

Day 2 of exploring alternatives for this line chart: how about a stacked bar chart? ✅ Also shows the total number of cars, which might be interesting. ❌ I find it a bit harder to read values for intermediate years. (1/3)

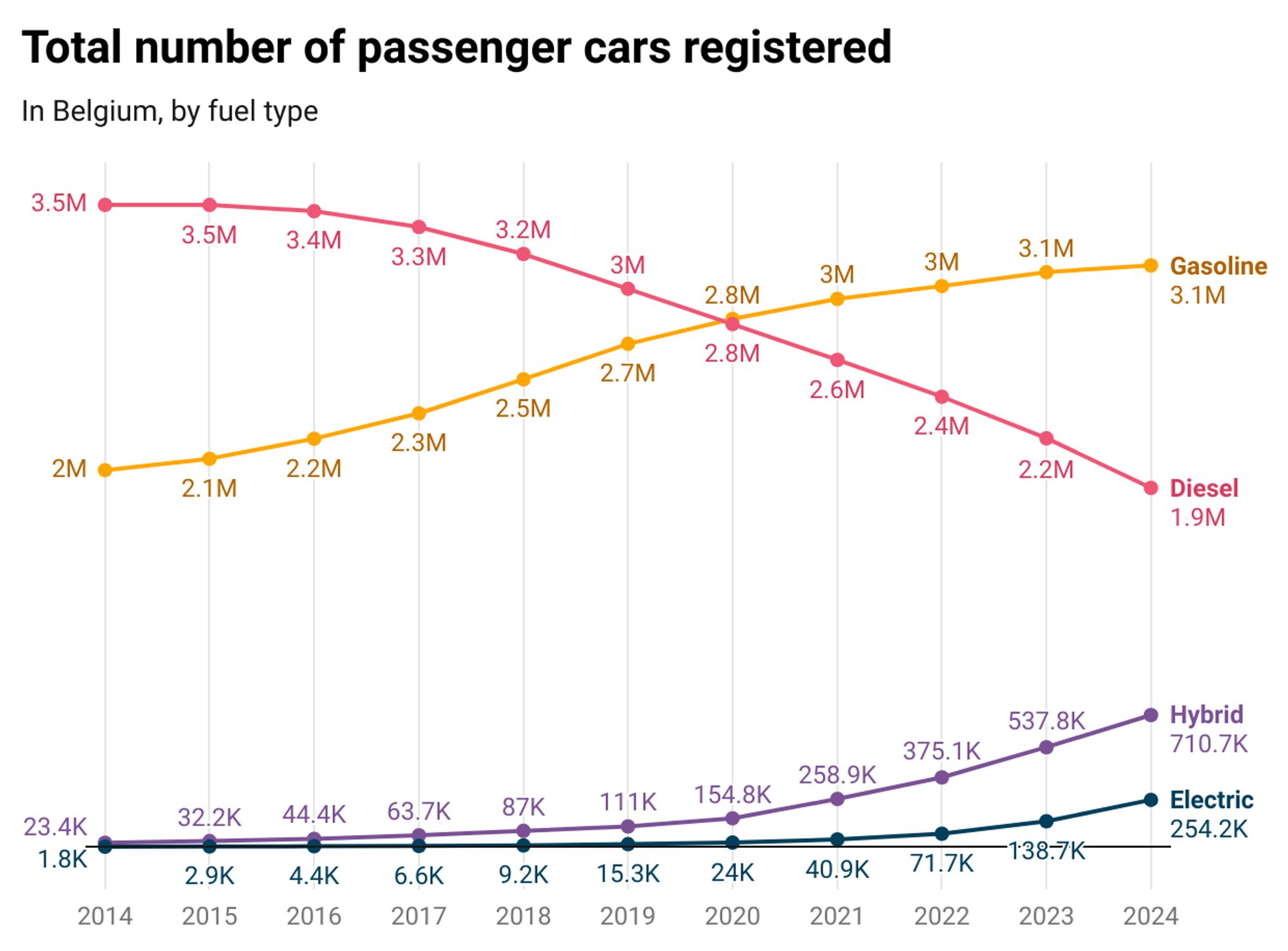
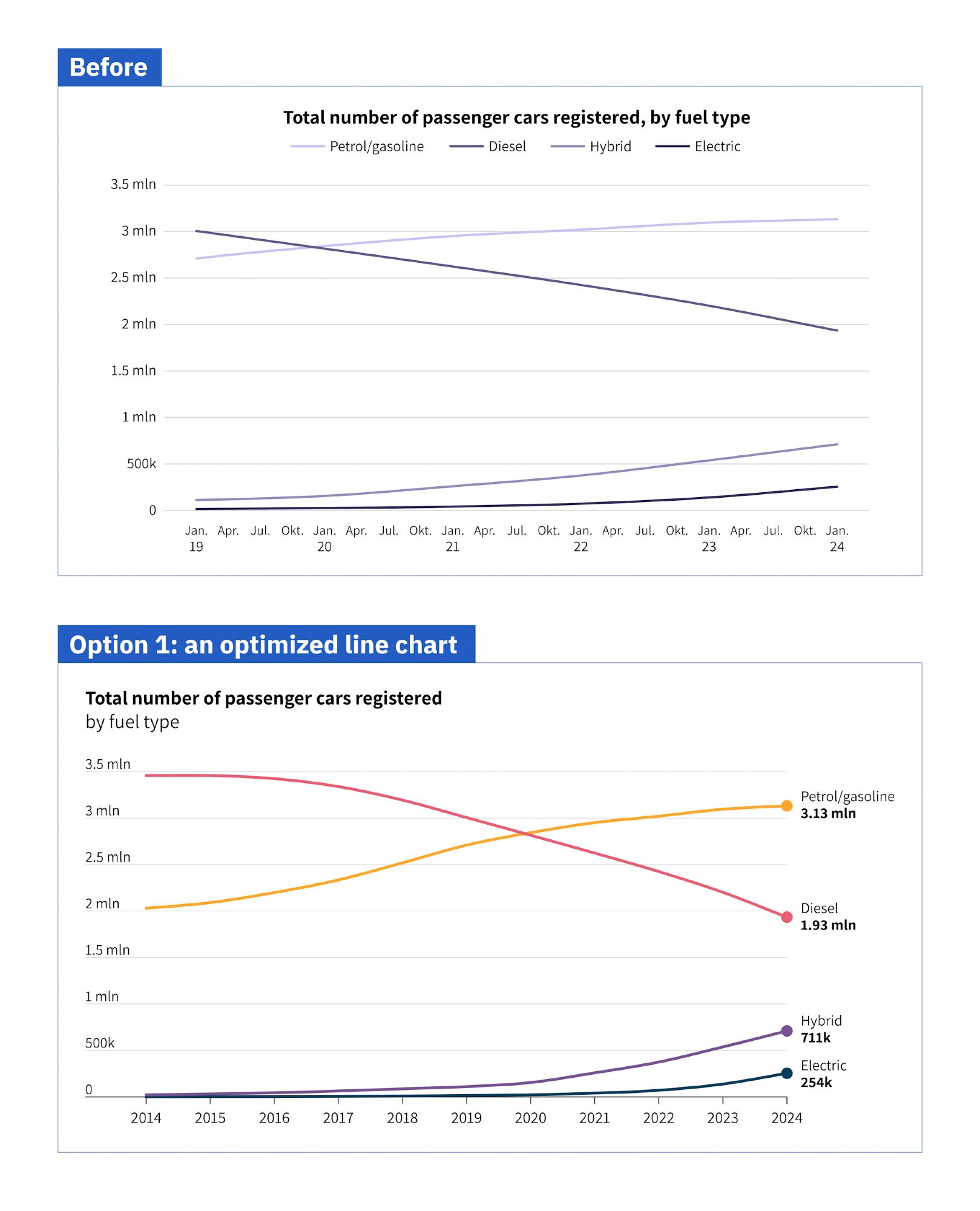
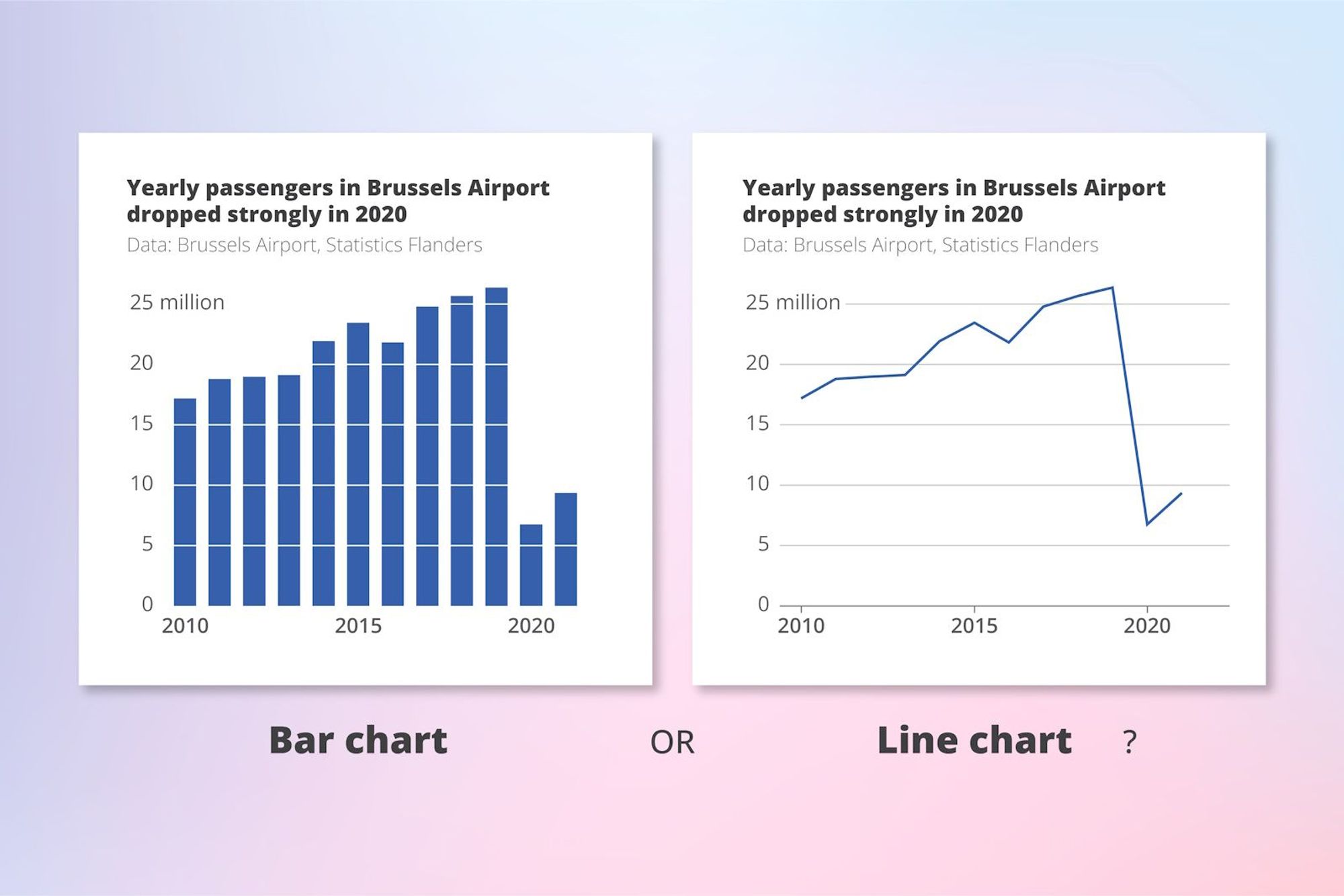
In #dataviz@datawrapper.bsky.social, you now have more options to play with labels in line charts. For example, we could have this lightweight approach where only the first and last values are labeled: (1/3)